Abstract
Many webapplications are of small to medium size. Equipping these with a pleasing user control menu usually is comparatively costly. For this purpose, presented is a simple solution concept to rapidly prototype a pleasing GUI even without programming.
Content
- 1. What is It ?
- 2. Getting Started
- 3.
<ctrl-ing>Element - 4. Sections Reference
- 5. API
- 6. Other Controller Libraries
- 7. Conclusion
- References
1. What is It ?
ctrl-ing is a tiny HTML custom element used to interactively control your Web-App parameters or JavaScript/JSON/DOM object values in a comfortable way with the following characteristics:
- tiny footprint
25.3/14.2 kBun/compressed. - dependency free.
- easy prototypical generation with low effort.
- given an object, a menu template can even be created automatically.
- no programming required.
- getting a pleasing GUI.

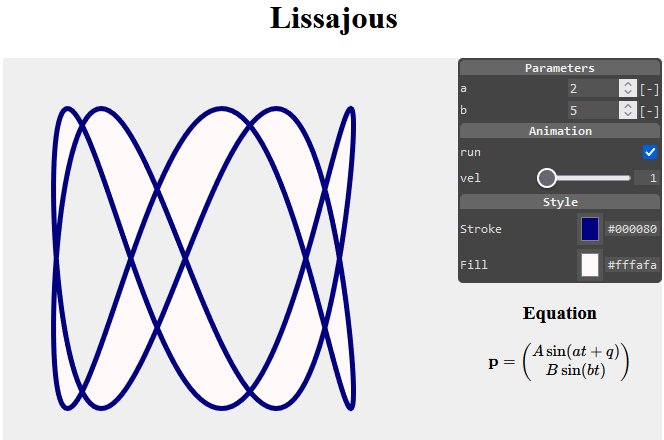
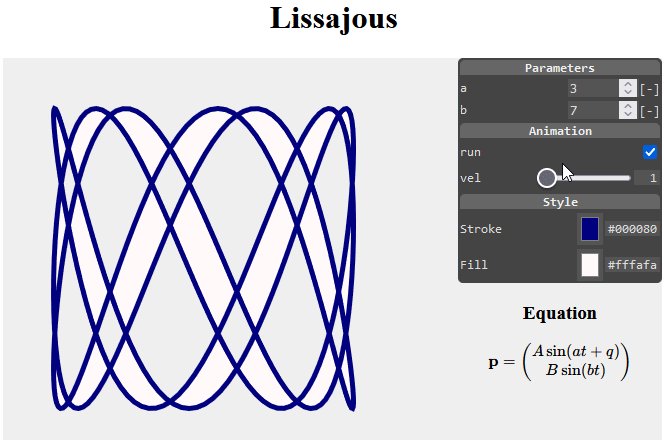
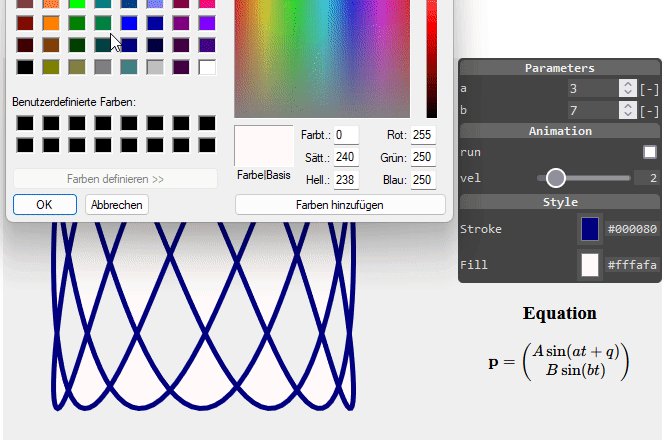
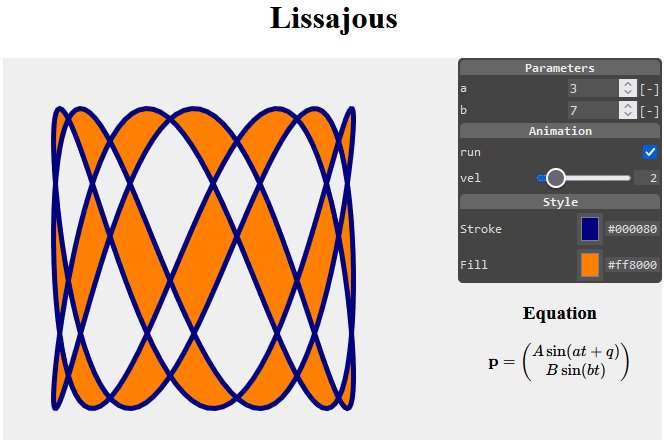
Here is the live version of the Lissajous example. Its interactive menu was created via:
<ctrl-ing ref="app" darkmode>
[ {"sec":"hdr","text":"Parameters"},
{"sec":"num","label":"a","min":0,"max":10,"step":1,"path":"$['a']","unit":"[-]"},
{"sec":"num","label":"b","min":0,"max":10,"step":1,"path":"$['b']","unit":"[-]"},
{"sec":"hdr","text":"Animation"},
{"sec":"chk","label":"run","path":"$['run']"},
{"sec":"rng","label":"vel","min":1,"max":10,"step":1,"path":"$['vel']"},
{"sec":"hdr","text":"Style"},
{"sec":"col","label":"Stroke","path":"$['ls']"},
{"sec":"col","label":"Fill","path":"$['fs']"}
]
</ctrl-ing>
ctrl-ing.Beside implementing your web application, all you need to do for prototyping an appealing GUI, is inserting a <ctrl-ing> element to your HTML document (see Listing 1). Its content is compact JSON text, representing an array of section objects. Each section corresponds to a single line in the grid-like view structure of the <ctrl-ing> menu and is associated to either
- input controlling application parameters.
- output monitoring values.
- structuring elements.
All section objects are generating plain native HTML (form) elements in the background (shadow DOM) [2]. That markup is hidden and separated from other code on the page — thus avoiding code collisions.
A short version of this is published as a paper on [1] ResearchGate.
2. Getting Started
You might want to start with a minimal example. Let's say, we want to create this controlling menu.

<ctrl-ing> Example.Here is the complete HTML code (Live version)
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>Getting Started</title>
<script src="https://cdn.jsdelivr.net/npm/ctrling/ctrling.min.js"></script>
</head>
<body>
<ctrl-ing ref="obj" autoupdate>
[ {"sec":"hdr","text":"Getting Started"},
{"sec":"chk","label":"Toggle","path":"$['toggle']"},
{"sec":"out","label":"obj=","path":"$"}
]
</ctrl-ing>
<script>
const obj = {
toggle: false
}
</script>
</body>
</html>
<ctrl-ing> element.With this example please take note of following points:
- By its
ref="obj"attribute the<ctrl-ing>instance references a global objectobj. - The
chksection in the JSON content accesses thetogglemember of the reference objectobjvia itspathproperty using standard JSONPath syntax, where the root identifier"$"corresponds to therefattribute content above. - The
outsection is monitoring the reference object in JSON text format. - The
autoupdateattribute of the<ctrl-ing>instance enables monitoring sections to be updated automatically. ctrling.jsis inserted via CDN to the page.
The generated encapsulated shadow DOM structure for the <ctrl-ing> element in this example is quite clear.
<main>
<section class="hdr">Getting Started</section>
<section class="chk">
<label>Toggle<input type="checkbox"></label>
</section>
<section class="out">
obj=<span><output>{
"toggle":false
}</output></span>
</section>
</main>
ctrl-ing element.3. <ctrl-ing> Element
The default width of the <ctrl-ing> menu is 200px, which can be modified by the element's width attribute. Its default position is the top right corner of its parent element's area. This might be fine-adjusted via top and right attributes.
We can use multiple <ctrl-ing>s per page – always right aligned each. In this case the elements should be encapsulated via
<div style="position:relative;">
<ctrl-ing>...</ctrl-ing>
</div>
If the <ctrl-ing> element should be positioned side-by-side with another (to be controlled) element – which is frequently the case, the following markup might be used
<div style="display:flex; position:relative;">
<div>...</div>
<ctrl-ing>...</ctrl-ing>
</div>
The connection from the <ctrl-ing> element and its content to application parameter values is established via element attributes and section members representing paths pointing into an application object. These path strings MUST start with one of
globalThisorwindow- the root identifier
$, referencing an application object name indicated by the<ctrl-ing>element'srefattribute.
Thus the reference object MUST be an object (JavaScript arrays are objects).
The rest of the path string MUST obey the syntax of Normalized Paths according to Internet standard JSONPath (IETF), i.e.
- using the bracket syntax
[...]exclusively. - enclosing member names in single quotation marks.
3.1 <ctrl-ing> Attributes
For an <ctrl-ing> element following optional attributes are supported:
| Attribute | Default | Meaning |
|---|---|---|
ref |
window |
Referencing a global object variable of the name indicated by this attribute. |
width |
200px |
Width of the GUI menu (CSS units). |
top |
0 |
Distance relative to top edge of parent element (CSS units). |
right |
0 |
Distance relative to right edge of parent element (CSS units). |
darkmode |
- | Display GUI menu in dark mode (default: light). |
autoupdate |
- | Automatically update monitoring and input sections. |
autogenerate |
- | Automatically generate a prototype menu from the object given by ref attribute. |
tickspersecond |
4 |
How often to update sections per second (on external value change). |
callback |
- | If present, will be called with each user value change by input sections. The attribute value must obey the JSONPath syntax rules and might be a global function or an object method. |
ctrl-ing attributes.The callback function or method will be handed over an argument object with the structure:
args = {
ctrl, // current `<ctrl-ing>` element object.
obj, // parent object holding the member, whose value is to be set.
member, // the member name, whose value is to be set.
value, // the new member value.
section, // the current section object.
elem // the current html <section> element.
}
Please note, that a first initial call of the callback function – when exists – is automatically done during initialization time. A reduced object args = {ctrl} will be passed as an argument then.
3.2 Automatical Menu Generation
It is possible to let a <ctrl-ing> element automatically generate a GUI menu from a given JavaScript object.
<ctrl-ing ref="gen" autogenerate></ctrl-ing>
Automatical menu generation with <ctrl-ing> works according to following rules.
- its
refattribute must point to a valid object. - its
autogenerateattribute must be present. - the object's properties delivered by
Object.getOwnPropertyNames()are taken to build the menu.- the member value types
boolean,numberandstringcreate sections of typechk,numandtxt. - a member value type of
stringwhose value starts with"#"is assumed to represent a rgb color value and generates a section of typecol. - members with type of
objectare not taken into account. - getters/setters are treated as normal properties.
- property names starting with underline
"_"are considered private and skipped.
- the member value types
- an
autogenerate="source"attribute generates an additional final section of typeoutcontaining the JSON text of the generated sections as a template for further use.
3.3 Examples
| Run | Source | Example |
|---|---|---|
| API | source | Using the API |
| array | source | Controlling an array object |
| autogenerate | source | Automatically generating a menu |
| color | source | Controlling an RGB color |
| demo | source | Showing all features |
| lissajous | source | Lissajous App |
| minimal | source | Minimal menu generation |
| parse-error | source | Treating JSON parse error |
| paths | source | Using paths as JSONPath strings |
| self | source | Controlling the menu itself |
| svg | source | Controlling SVG graphics |
| todeg | source | Transform property with user setting |
| variable | source | Controlling a single variable value |
| vector | source | Controlling multiple values as vector |
4. Sections Reference
For each section in the JSON content of the <ctrl-ing> element there is a HTML <section> element containing either plain visually structuring, data monitoring or interactive form elements. Here is an overview of the twelve different section types.
| Type | HTML (shadow) | Task |
|---|---|---|
btn |
<button> |
Perform an action by calling a parameterless function or object method. |
chk |
<input type="checkbox"> |
Display a checkbox for entering Boolean parameter values. |
col |
<input type="color"> |
Display a color menu for setting an RGB color parameter value. |
hdr |
text string | Header for menu structuring. |
mtr |
<meter> |
Graphically monitoring a numerical value in a range. |
num |
<input type="number"> |
Display an input field for entering a numerical parameter value. |
out |
<output> |
Monitoring any data. |
rng |
<input type="range"> |
Display a slider element for setting a numerical parameter value. |
sel |
<select> |
Provides a drop down menu of options. |
sep |
<hr> |
Display a separating line for menu structuring. |
txt |
<input type="text"> |
Display an input field for entering a textual parameter value. |
vec |
multiple<input type="text"> |
Display a set of input fields for entering multiple related data values. |
4.1 Button
The btn section is used to trigger an action of some kind, so it supports the invocation of a parameterless object method or a global function. You can specify a label and/or a text property. If one of them is missing, the other one is taken as the button text.
<ctrl-ing ref="btn">
[ {"sec":"hdr","text":"Buttons"},
{"sec":"btn","label":"Method","text":"green","path":"$['method']"},
{"sec":"btn","label":"Function","text":"red","path":"window['fnc']"}
]
</ctrl-ing>
function fnc() { ... }
const btn = { method() { ... } }
HTML in Shadow DOM
<section class="btn">
Method
<button type="button">green</button>
</section>
Properties
btn |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
text |
- | Button text. |
path |
- | Location of method within reference object or global function. |
[disabled] |
- | Disable button. |
4.2 Checkbox
The chk section is usually assigned to a boolean object property to be controlled.
<ctrl-ing ref="chk" darkmode>
[ {"sec":"hdr","text":"Checkbox"},
{"sec":"chk","label":"Checkbox","path":"$['toggle']"}
]
</ctrl-ing>
Properties
chk |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
path |
- | Location of reference value within reference object. |
[value] |
reference value | Only used as value, if reference value is not available. |
[disabled] |
- | Disable input element. |
HTML in Shadow DOM
<section class="chk">
<label>
Toggle
<input type="checkbox" checked>
</label>
</section>
4.3 Color
The col section provides a user interface to assign a RGB color in HEX-notation to an object property.
<ctrl-ing ref="col">
[ {"sec":"hdr","text":"Color"},
{"sec":"col","label":"Color","path":"$['color']"}
]
</ctrl-ing>
Properties
col |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
path |
- | Location of reference value within reference object. |
[value] |
#000000 |
Used as value, if reference value is not available. |
[disabled] |
- | Disable input element. |
HTML in Shadow DOM
<section class="col">
Color
<span>
<input type="color" value="#456789">
<output>#456789</output>
</span>
</section>
4.4 Header
The hdr section is used for menu structuring. We can use multiple headers for visually subdivide sections.
<ctrl-ing>
[ {"sec":"hdr","text":"Header Only"} ]
</ctrl-ing>
HTML in Shadow DOM
<section class="hdr">
Header Only
</section>
Properties
hdr |
Default | Comment |
|---|---|---|
text |
- | Header text. |
4.5 Meter
The monitoring mtr section provides a graphic view of a scalar object property value within a known range. It displays the value in its initial state and is not aware of value changes, unless either the
<ctrl-ing>'sautoupdateproperty is set.- API method
update()is called.
<ctrl-ing ref="mtr" darkmode>
[ {"sec":"hdr","text":"Meter"},
{"sec":"mtr","label":"Volumn","path":"$['volumn']","min":20,"max":80,
"low":45,"high":70,"optimum":40,"value":50,"unit":"m³"}
]
</ctrl-ing>
const mtr = {
volumn:40
}
HTML in Shadow DOM
<section class="mtr">
Volumn
<span>
<meter value="40" min="20" max="80" low="45" high="70" optimum="30"></meter>
<output>40</output>
<span>m³</span>
</span>
</section>
Properties
mtr |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
path |
- | Location of scalar reference value within reference object. |
[value] |
min | 0 |
Used as value, if reference value is not available. |
[min] |
0 | Minimum value. |
[max] |
1 | Maximum value. |
[low] |
min |
Lower limit value (low ≥ min). Meter may change color when below. |
[high] |
max |
Upper limit value (high ≤ max). Meter may change color when above. |
[optimum] |
- | Optimal numeric value (min ≤ optimum ≤ max); e.g., if it lies between min and low, that region is colored as the preferrable one. |
[unit] |
- | Append unit string. |
4.6 Number
The num section provides a user interface to enter a numerical value and assign it to an object property. It uses the HTML <input type="number"> element and supports its min, max and step attributes.
Example
<ctrl-ing ref="num" darkmode>
[ {"sec":"hdr","text":"Number"},
{"sec":"num","label":"Number","min":1,"max":2,"step":0.2,
"path":"$['number']","unit":"[s]"}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="num">
<label>
Number
<span>
<input type="number" value="0" min="1" max="2" step="0.2">
<span>[s]</span>
</span>
</label>
</section>
Properties
num |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
[min] |
- | Minimum value. |
[max] |
- | Maximum value. |
[step] |
1 |
Step size. |
[fractions] |
- | Number of decimal digits. |
[value] |
reference value | Only used as value, if reference value is not available. |
path |
Location of reference value within reference object. | |
[unit] |
- | Unit symbol of value. |
[disabled] |
- | Disabled input. |
4.7 Output
The out section displays an object property value in its initial state. It is not aware of object value changes, unless either the
<ctrl-ing>'sautoupdateproperty is set.- API method
update()is called.
The property value is mutated to JSON text for display. So only primitive object properties and getters are shown in case of structured property values.
<ctrl-ing ref="out">
[ {"sec":"hdr","text":"Output"},
{"sec":"out","label":"Point","path":"$['pnt']","unit":"[mm]"}
]
</ctrl-ing>
const out = {
pnt: {x:5, y:7}
}
HTML in Shadow DOM
<section class="out">
Point
<span>
<output>{
"x":5,
"y":7
}</output>
<span>[mm]</span>
</span>
</section>
Properties
out |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
path |
- | Location of reference value. |
[value] |
reference value | Only used as value, if reference value is not available. |
[unit] |
- | Append unit string. |
[precision] |
- | present a numerical value with the given precision (number of relevant fractions after the first non-zero digit). |
4.8 Range
The rng section provides a user interface to enter a numerical value in a range by a slider. It uses the HTML <input type="range"> element and supports its min, max and step attributes.
Example
<ctrl-ing ref="rng" darkmode>
[ {"sec":"hdr","text":"Range"},
{"sec":"rng","label":"Weight","min":10,"max":100,"step":5,
"path":"$['value']","unit":"kg"}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="rng">
Weight
<span>
<input type="range" value="40" min="10" max="100" step="5">
<output>40</output>
<span>kg</span>
</span>
</section>
Properties
num |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
[min] |
- | Minimum value. |
[max] |
- | Maximum value. |
[step] |
1 |
Step size. |
[value] |
reference value | Only used as value, if reference value is not available. |
path |
Location of reference value within reference object. | |
[unit] |
- | Unit string. |
[disabled] |
- | Disabled input. |
4.9 Selection
The sel section provides a drop down menu of options. It uses the HTML <select> element. Options can be represented either by object members or array elements.
Then object member names are displayed in the drop down menu and member values are inserted as property values. Array elements (strings or numbers) are used as drop down items as well as target object property values.
Please note that the HTML <select>'s multiple attribute and <optgroup> elements are not supported.
<ctrl-ing ref="sel">
[ {"sec":"hdr","text":"Select"},
{"sec":"sel","label":"Linestyle","path":"$['lineStyle']",
"options":["solid","dashed","dotted"]},
{"sec":"sel","label":"Thickness","path":"$['thickness']",
"options":{"thin":1,"medium":2,"thick":3}}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="sel">
Linestyle
<select>
<option value="solid">solid</option>
<option value="dashed" selected>dashed</option>
<option value="dotted">dotted</option>
</select>
</section>
<section class="sel">
Thickness
<select>
<option value="1" selected>thin</option>
<option value="2">medium</option>
<option value="3">thick</option>
</select>
</section>
Properties
sel |
Default | Comment |
|---|---|---|
[label] |
'' | Label text. |
options |
- | Object as member name/value pairs or array elements. |
[value] |
reference value | Only used as value, if reference value is not available. |
path |
- | Location of reference value. |
[disabled] |
- | Disabled selection. |
4.10 Separator
The sep section displays a separation line using the HTML <hr> element. It has no properties.
<ctrl-ing darkmode>
[ {"sec":"hdr","text":"Separator"},
{"sec":"sep"}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="sep">
<hr>
</section>
4.11 Text
The txt section provides a user interface to enter a text string and assign it to an object property. It uses the HTML <input type="text"> element.
Please note that multiline text is not supported.
Example
<ctrl-ing ref="txt" darkmode>
[ {"sec":"hdr","text":"Text"},
{"sec":"txt","label":"Text","path":"$['text']"}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="txt">
<label>
Text
<input type="text" value="something ...">
</label>
</section>
Properties
txt |
Default | Comment |
|---|---|---|
[label] |
Label text. | |
path |
Location of reference value within reference object. | |
[value] |
reference value | Only used as value, if reference value is not available. |
[disabled] |
- | Disabled input. |
4.12 Vector
The vec section provides a user interface for object/array structures. It offers for each member/element an individual input field using HTML <input type="text"> elements in a grid-like structure. The path member in this section is an array holding multiple pathes, rather than a singular path.
Size of the input fields might be controlled by width member accepting CSS units. Input elements on the grid lines are wrapped onto a new line in case of overflow. They are always right aligned.
Example
<ctrl-ing ref="vec" darkmode>
[ {"sec":"hdr","text":"Vector"},
{"sec":"vec","label":"Array",
"path":["$['arr'][0]","$['arr'][1]","$['arr'][2]","$['arr'][3]"]},
{"sec":"vec","label":"Object (x,y,z)",
"path":["$['vec']['x']","$['vec']['y']","$['vec']['z']"],
"unit":"mm","width":"1em"}
]
</ctrl-ing>
HTML in Shadow DOM
<section class="vec">
Array
<span>
<input type="text" value="string">
<input type="text" value="3.14">
<input type="text" value="true">
<input type="text" value="null">
</span>
</section>
<section class="vec">
Object (x,y,z)
<span>
<input type="text" value="1" style="width:1em">
<input type="text" value="2" style="width:1em">
<input type="text" value="3" style="width:1em">
</span>
<span>mm</span>
</section>
Properties
vec |
Default | Comment |
|---|---|---|
label |
Label text. | |
path |
- | Location of reference value within reference object. |
[width] |
24% | Input fields width in CSS units. |
[unit] |
- | Unit string. |
[disabled] |
- | Disabled input fields. |
5. API
The <ctrl-ing> menu internals are hidden behind the shadow DOM. For offering programmatical access to these internals, an API is provided. Here is an example how to use it.
<ctrl-ing id="ctrl"></ctrl-ing>
<script>
const obj = {
chk: true,
num: 246,
str: 'hello'
}
document.getElementById('ctrl').oninit((ctrl) => { // (1)
ctrl.setAttr('ref', 'obj') // (2)
.setAttr('darkmode')
.setAttr('autoupdate')
.addSection({"sec":"hdr","text":"API-Test"}) // (3)
.addSection({"sec":"chk","label":"chk","path":"$['chok']"}) // (4)
.addSection({"sec":"num","label":"num","path":"$['num']"})
.addSection({"sec":"out","label":"obj=","path":"$"})
.insertSection(3, {"sec":"txt","label":"str","path":"$['str']"}) // (5)
.updateSection(1, {"sec":"chk","label":"chk","path":"$['chk']"}) // (6)
.removeSection(2) // (7)
})
</script>
Comments to the line numbers:
- Ensure to start with API calls when the
<ctrl-ing>element is completely initialized. - The
setAttrmethod is merely syntactic sugar for the nativesetAttributemethod. It additionally supports chaining of method calls only. addSectionmethods are used to sequentially build the control menu. They get a single object literal argument representing a section.- Note the intentional typo with the
pathvalue. That will be corrected in (6). insertSectionmethod inserts a new section before section with current index3, i.e.{"sec":"out",...}.updateSectionmethod corrects the typo in line (4) and updates section with current index1, i.e.{"sec":"chk",...}.removeSectionmethod removes the section with current index2, i.e.{"sec":"num",...}.
The API works properly at the earliest after the <ctrl-ing> element is completely initialized. In order to ensure this, we want to encapsulate the API method calls in a callback function oninit((ctrl) => { ... }). The callback function receives the <ctrl-ing> element object as a single argument.
| Method | Returns | Comment |
|---|---|---|
addSection(sec) |
this |
Append a new section object sec to the sections array. |
findSectionIndex(fn) |
index | Locate the first section in the sections array, that fulfills the condition given by function fn. Returns the array index found or -1 on failure. The condition function receives the current section during iteration as argument. |
insertSection(idx,sec) |
this |
Insert a new section object sec to the sections array before the section at index idx. |
oninit(fn) |
- | Invoking a callback function fn, while ensuring that the control menu object is completely initialized. The callback function receives the <ctrl-ing> element object as a single argument. |
removeAttr(attr) |
this |
Remove <ctrl-ing>'s attribute attr. |
removeSection(idx) |
this |
Remove the section at index idx. |
setAttr(attr,value) |
this |
Set <ctrl-ing>'s attribute attr to value value. |
section(idx) |
section | Select a section from the sections array by index idx. |
updateControlValues() |
this |
When the autoupdate attribute is not set, this method might be used programmatically to update current values in the control elements instead. |
updateSection(idx,sec) |
this |
If sec is present, current section at index idx will be replaced by sec, otherwise current section is assumed to be modified and stays in place. The shadow DOM is getting updated hereafter. |
5.1 Self-Control
API methods may be used to modify the <ctrl-ing> menu itself. Here is an example, how to disable the section with index 2.
<ctrl-ing ref="objslf" callback="$['callbk']">
[ {"sec":"hdr","text":"Self-Control"},
{"sec":"chk","label":"Disable str","path":"$['disable']"},
{"sec":"txt","label":"str","path":"$['str']"}
]
</ctrl-ing>
const objslf = {
disable: false,
str: "Hello",
callbk({ctrl, obj, member, value, section, elem}) {
if (member === 'disable') {
ctrl.section(2).disabled = value;
ctrl.updateSection(2);
}
}
}
6. Other Controller Libraries
There are a couple of JavaScript controller libraries. Here are two overview pages [3, 4]. From the controller libraries listed there dat.gui is the most mature and most popular one. Many of the other libraries are kind of dat.gui clones providing an identical or very similar API. Some of them have very powerful features added like enhanced color pickers and/or charting capabilities. If you want a dat.gui like JavaScript solution, it is recommended to take one of these controller libraries.
<ctr-ing> has a different, more minimalistic approach with quickly prototyping a GUI menu by using markup/JSON alone. It deliberately uses plain standard HTML form elements for user interaction despite some of their known deficiencies. Hence the advantage of its light weight, which is considerable smaller (25 kB uncompressed) than the libraries above.
7. Conclusion
<ctrl-ing> is a lightweight HTML custom element. It helps to rapidly prototype a pleasing GUI without programming. Web-App parameters or JavaScript/JSON/DOM object values can be monitored or interactively modified.
A <ctrl-ing> menu can be built with few HTML/JSON text alone. Accessing its HTML element via JavaScript can be done via well known DOM methods. Accessing the hidden shadow DOM sections is not possible though. For enabling programmatical access to the internal menu structure, a small API is provided.
<ctrl-ing> does not depend on other libraries and is meant as a helper for webapplications of small to medium size.
References
[1] <ctrl-ing> on ResearchGate, https://tinyurl.com/7824v27u
[2] HTML input types,
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Input#input_types
[3] List of JavaScript GUI Control libraries, https://xosh.org/javascript-control-ui/
[4] JavaScript GUI libraries,
https://gist.github.com/SMUsamaShah/71d5ac6849cdc0bffff4c19329e9d0bb