g2.ext.js #
g2 extension for expanded functionality #
g2.ext adds properties that can be used on standard g2 elements, which is used in extensions like label and mark, as well as in other extensions like g2.mec.js.
get the length of a line in label #
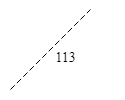
g2().view({cartesian:true})
.lin({x1:10,y1:10,x2:90,y2:90,ld:[6,3], label:`@len`})

How label works is shown further below on this page.
Splines #
g2.ext.js introduces a new method that draws splines by points by implementing a centripetal Catmull-Rom spline (thus avoiding cusps and self-intersections).
The spline command expects an object with a pts property analogous to the
ply method from g2.js.
This property can have different formats, for each of which there must be provided an individual
array iterator. g2 implements three standard iterators which need not be specified by the last itr argument.
| Property Format | comment |
|---|---|
{pts:[x1,y1,x2,y2,...,xn,yn]} |
Flat array of x and y values [default]. |
{pts:[[x1,y1],[x2,y2],...,[xn,yn]]} |
Array of arrays of x and y values. |
{pts:[{x:x1,y:y1},{x:x2,y:y2},...,{x:xn,y:yn}]} |
Array of objects with x and y members. |
Another property of string is closed which can have boolean values true and false, which are interpreted as closed flags (also analogous to ply).
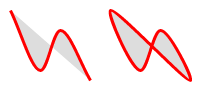
g2().style({ls:"red",lw:3,fs:"#ddd"})
.spline([10,10,40,70,60,30,90,80])
.spline([[110,10],[140,70],[160,30],[190,80]],true)
.spline([{x:210,y:10},{x:240,y:70},{x:260,y:30},{x:290,y:80}],'split');

Other resources on splines:
Labels #
If you want to add text to a geometric element, you can always use the basic txt element.
However, some element types support the smarter label property, which comes with a more intuitive relative positioning concerning its nearest previous element.
Reliable positioning always requires cartesian coordinates.
Please note that with
g2version 3 labels as element have been deprecated in favor of usage as property.
| Property | Meaning |
|---|---|
label: {str,loc,off} |
Label element placing string str at location loc using offset off. |
label: str |
Same, but with loc set to 'se' and off to 1. |
Point-like and rectangular elements provide locations according to cardinal directions.Linear elements provide parameterized numerical or named locations.
| Type | Elements | default | locations | offset | img |
|---|---|---|---|---|---|
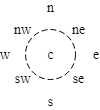
| Point elements | cir, use |
c |
ce,ne,n,nw,w,sw,s,seangle in [radians] |
number |  |
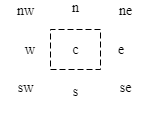
| Rectangular elements | rec, slider |
c |
ce,ne,n,nw,w,sw,s,se |
number |  |
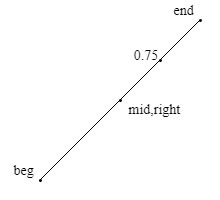
| Linear elements | lin, vec, dimarc, adimspring, damperbar, bar2 |
0.5 |
beg, mid, endnormalized numerical parameter |
left, rightnumber |
 |
| Polygonial elements | ply, groundlink, link2 |
0.5 |
beg, end#index normalized numerical parameter |
left, rightnumber |
 |
| Spline element | spline |
beg |
beg, end#index |
left, rightnumber |
 |
A numerical offset always means outside of closed shapes with regard to the specified point.
With linear, polygonial and spline elements a positive value means right of and a negativ value means left of
the line at the specified point. If there is no offset distance specified, the global g2.State.labelOffset's value is taken. Please note, that cardinal locations are not sensitive to transformations.
Markers #
Markers can be placed onto the outline of an element.
Please note that with
g2version 3 marks as element have been deprecated in favor of usage as property.
| Element | Meaning |
|---|---|
mark:{mark,loc||count} |
Marker element placing marker symbol mark at locations loc. If count is given instead of loc, the marks are distributed evenly on the respective element. |
mark:loc||count |
Same, but with mark set to "tick" as default. |
Elements with a unique center and rectangular elements provide locations according to the cardinal directions.
Linear elements provide parameterized numerical or named locations.
The spline element only supports indexed locations.
It does not support parameterized locations.
Locations can also be passed as arrays, which makes it convenient for multiple marks with the same mark to be just passed in one calling of the mark method e.g mark({mark:"tick",loc:[0,0.25,"mid",0.9]})
Default symbols are "tick", "sqr" and "dot".
| Type | Elements | default | locations | dir | img |
|---|---|---|---|---|---|
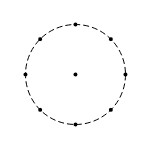
| Centered elements | cir |
c |
ce,ne,n,nw,w,sw,s,senormalized parameter |
-1,0,1 |
 |
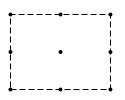
| Rectangular elements | rec, slider |
c |
ce,ne,n,nw,w,sw,s,se |
-1,0,1 |
 |
| Linear elements | lin, vec, dimarc, avec, adimspring, damperbar, bar2 |
0.5 |
beg, mid, endnormalized numerical parameter |
-1,0,1 |
 |
| Polygonial elements | ply, groundlink, link2 |
0.5 |
beg, end, mid, all#index normalized numerical parameter |
-1,0,1 |
 |
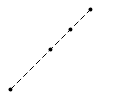
| Spline element | spline |
beg |
beg, end, mid, all#index |
-1,0,1 |
 |
Symbols #

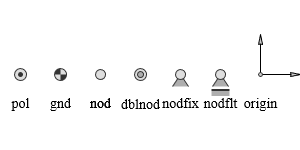
These symbols expect cartesian mode to be true, notable when using nodfix, nodflt and origin.
Some useful symbols implemented into g2.ext.js are:
| Element | Image | Meaning |
|---|---|---|
pol({x,y}) |
 |
Creates a pol symbol. |
gnd({x,y}) |
 |
Creates a gnd symbol. |
nod({x,y}) |
 |
Creates a nod symbol. |
dblnod({x,y}) |
 |
Creates a dblnod symbol. |
nodfix({x,y}) |
 |
Creates a nodfix symbol. |
nodflt({x,y}) |
 |
Creates a nodflt symbol. |
origin({x,y}) |
 |
Creates a origin symbol. |
Helpful elements #
g2.ext.js also provides some extra elements that are based on core elements:
| Element | Image | Meaning |
|---|---|---|
vec({x1,y1,x2,y2}) |
 |
Linear vector element which starts at x1, y1 and points to x2, y2. |
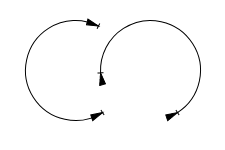
avec({x,y,r,w,dw}) |
 |
Angular vector element with center at x, y, radius r and spans a vectro from w to w+dw. |
dim({x1,y1,x2,y2,inside}) |
 |
Linear dimension element which starts at x1, y1 and points to x2, y2. |
adim({x,y,r,w,dw,inside}) |
 |
Arc dimension element by center coordinates x, y, radius r, start angle w and angular range dw. |
Styles #
There are some predefined colors, line styles and other constants. They can be overwritten if needed.
| Name | Type | Default | Description |
|---|---|---|---|
| State | object |
g2 state namespace. |
|
| State.nodcolor | string |
"#333" |
node color. |
| State.nodfill | string |
"#dedede" |
node fill color. |
| State.nodfill2 | string |
"#aeaeae" |
alternate node fill color, somewhat darker. |
| State.linkcolor | string |
"#666" |
link color. |
| State.linkfill | string |
"rgba(200,200,200,0.5)" |
link fill color, semi-transparent. |
| State.solid | array |
[] |
solid line style. |
| State.dash | array |
[15,10] |
dashed line style. |
| State.dot | array |
[4,4] |
dotted line style. |
| State.dashdot | array |
[25,6.5,2,6.5] |
dashdotted line style. |
| State.labelOffset | number |
5 |
default label offset distance. |
| State.labelSignificantDigits | number |
3 |
default label's significant digits after floating point. |